Несмотря на это, разработчики веб-интерфейсов иногда испытывают зависть к разработчикам оконных приложений. Оконные приложения обладают более богатыми возможностями и отзывчивостью при взаимодействии с пользователем, что как кажется не достижимо для Веб-приложений. Та же самая простота, которая способствовала быстрому распространению Веб-а, создаёт непреодолимое расстояние между тем, что мы можем предложить пользователям Веб-приложений, и тем что пользователь получает при использовании оконных приложений.
Но это расстояние сокращается. Взгляните на Google Suggest. Смотрите, как он почти моментально выдает вам подсказки. А теперь обратите свой взор на Google Maps. Увеличьте масштаб карты, используйте курсор для того, чтобы перемещаться по карте. И вновь всё происходит почти мгновенно, без утомительного ожидания перезагрузки страницы.
Google Suggest и Google Maps - это два примера нового направления в разработке веб-приложений, которое называется Ajax. Это название является сокращением от Asynchronous JavaScript + XML (Асинхронный JavaScript и XML) и представляет собой фундаментальный сдвиг в сторону увеличения возможностей Веб-приложений.
Определяя Ajax
Ajax не является технологией. В сущности, это объединение нескольких самостоятельных технологий, которые могут быть эффективно использованы вместе. Ajax включает в себя:
-
Стандартные средства отображения страниц, такие как XHTML и CSS
-
Динамические средства отображения информации и взаимодействия с пользователем - Document Object Model
-
Обмен данными и их обработка - XML и XSLT
-
Механизмы асинхронной передачи данных с сервера с помощью XMLHttpRequest
-
И JavaScript, который объединяет всё это вместе
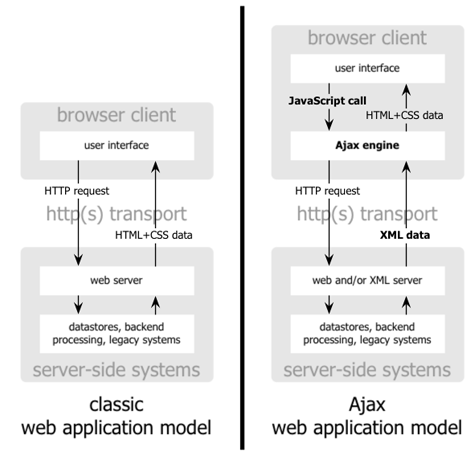
Классические Веб-приложение работает примерно следующим образом: большинство действий пользователя вызывает обращение к серверу. Сервер занимается обработкой запроса - принимает данные, складывает числа, учитывает прихоти всех устареших подсистем и, в конце-концов, возвращает пользователю некоторую HTML страничку. Подобный подход изначально разробатывался для того, чтобы использовать Веб как хранилище гипертекстовых документов, однако, фанаты книги "The Elements of User Experience" знают - то, что делает Веб хорошим для хранения гипертекстовых документов, не обязательно делает его хорошим для создания веб-приложений. 
Изображение 1: Сравнение традиционной модели Веб-приложения с моделью Ajax приложений
Подобный подход удобен для разработки, но не использования. Что делает пользователь, пока сервер выполняет свою работу? Правильно, он ждет. И, с выполнением каждой следующей операции, он ждёт ещё и ещё.
Очевидно, что если бы нам пришлось разрабатывать концепцию Веб с нуля, то мы бы избавились от необходимости заставлять пользователя часто ожидать перезагрузки страницы. Если весь интерфейс уже загрузился, почему взаимодействие пользователя с программой должно прерываться, как только программе понадобились некоторые данные с сервера? В действительности, почему пользователь вообще должен видеть, что приложение обращается к серверу?
В чём отличее Ajax
Ajax приложения позволяют избавиться от прерывистого процесса взаимодействия с веб-приложением благодаря промежуточному слою между пользователем и сервером - движку Ajax. Казалось бы, добавление нового слоя замедлит взаимодействие между пользователем и программой, но на самом деле эффект обратный.
Вместо того, чтобы загружать страницу в начале работы приложения, браузер загружает Ajax движок, который написан на JavaScript и обычно спрятан в невидимом фрейме. Этот движок отвечает за отображение веб страницы и за взаимодействие приложение с сервером. Ajax движок позволяет пользователю осуществлять взаимодействие с сервером асинхронно, то есть не зависимо от обращения к серверу. Таким образом, пользователю не необходимости наблюдать чистую страницу в браузере или иконку песочных часов, в ожидании когда сервер что-нибудь сделает. 
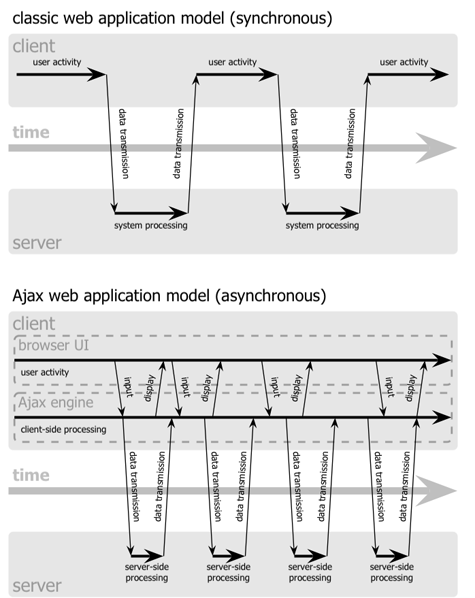
Изображение 2: Схема синхронного взаимодействия традиционного веб приложения(на верху) в сравнении с асинхронной схемой Ajax приложения(внизу)
Каждое производимое действие, которое в обычном случае бы потребовало HTTP-запроса, таким образом осуществляется посредством JavaScript запроса к Ajax движку. Любой ответ на действия пользователя, которое не требует обращения к серверу, такое как простая проверка данных, редактирование данных в памяти и даже иногда навигация, осуществляется Ajax движком самостоятельно. Если же движку понадобилось обратиться к серверу, для того чтобы запросить некоторые данные, загрузить дополнительную часть интерфейса или положить некоторые данные на сервер, то движок осуществляет это асинхронно и обычно посредством обмена XML данными, без задержек для пользователя.
Кто использует Ajax
Google вкладывает большие деньги в разработку Ajax подхода. Все продукты Google, появившиеся в недавнее время - Orkut, Gmail, последние бета версии Google Groups, Google Sugest and Google maps - это Ajax приложения.
Эти проекты демонстрируют, что Ajax - это не просто технологическая идея, Ajax подход уже используется в реальной жизни. Это не очередная технология, которая работает только в лаборатории. При этом Ajax приложение может быть любого размера: от простого Google suggest до очень сложного, такого как Google Maps.
У нас в компании Adaptive Path мы ведём свои собственные разработки связанные с Ajax, и, постепенно, мы понимаем, что то, что мы создаём - это только верхний слой тех возможностей, которые таит в себе Ajax. Ajax - это очень важный ветка развития Веб-приложений, и её важность постепенно будет нарастать. И так как уже достаточно большое количество разработчиков знакомы с этими технологиями, то мы ожидаем в будущем увидеть больше организаций, которые последуют примеру Google в использовании возможностей предоставляемых Ajax
Двигаясь вперёд
Самый большой прорыв в использовании Ajax подхода не является техническим. Основные технологии, используемые в Ajax уже вызрели, стабильны и хорошо осмыслены. Прорыв для разработчиков Веб-приложений заключается в том, чтобы перешагнуть через общепринятые ограничения на веб-приложения и быть открытыми для более широких и богатых возможностей.
Выглядит заманчиво




